HTML、CSS篇
面试高频必问、易错的问题 ——
1.行级元素有哪些?块级元素有哪些?
块级元素可设置宽高,排列时独占一行。
块级元素有:<body>,<div>,<form>,<table>,<h>,<ul>,<ol>,<p>,<tbody>,<tfoot>,<thead>,<tr>,<td>,<address>,<caption>,<dd>,<dl>,<dt>,
行级元素不能设置宽高(img和input除外),只能根据文字来调整。
行级元素有:
<a>,<b>,<br>,<cite>,<code>,<em>,<i>,<img>,<input>,<lable>,<select>,<span>,<textarea>,
2.H5新增的标签有哪些?
1、结构标签
(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;
(2)article:特殊独立区块,表示这篇页眉中的核心内容;
(3)aside:标签内容之外与标签内容相关的辅助信息;
(4)header:某个区块的头部信息/标题;
(5)hgroup:头部信息/标题的补充内容;
(6)footer:底部信息;
(7)nav:导航条部分信息;
(8)figure:独立的单元,例如某个有图片与内容的新闻块。
2、表单标签
(1)email:必须输入邮件;
(2)url:必须输入url地址;
(3)number:必须输入数值;
(4)range:必须输入一定范围内的数值;
(5)Date Pickers:日期选择器;
(6)search:搜索常规的文本域;
(7)color:颜色;
3、媒体标签
(1)video:视频;
(2)audio:音频;
(3)embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。
2.简要说明一下HTML的渲染过程。
(1)解析HTML
(2)构建DOM树
(3)DOM树与CSS样式进行附着构造呈现树
(4)布局
(5)绘制
实际上浏览器的HTML解析器在解析的过程中构建DOM树。浏览器自上而下解析文件,在遇到样式(link,style)和脚本(script)时都会阻塞解析过程,直到外部资源加载并解析或执行完毕后才会继续向下解析HTML。由于script脚本的执行过程和CSS的样式渲染都会改变界面效果,所以样式与脚本的先后顺序也同样会影响到浏览器的解析过程。
3.什么是渐进式渲染?
指浏览器不用等待所有页面资源都渲染好之后再呈现给用户看,而是边下载边渲染,所以用户打开一个网页的时候往往不能第一时间看到所有的内容,但是能够看到一个大概的样子,后续的内容浏览器会慢慢补上形成一个完整的页面。
4.CSS中绝对定位和相对定位有什么区别?
position有四个属性值:static,relative,absolute,fixed
**relative:**是普通流定位模型的一部分,定位元素的位置相对其正常位置进行偏移,但仍处于标准文档流中。所以,使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置,偏移的时候可能会导致覆盖到其他的元素。
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
border: solid 1px;
width:100px;
height:100px;
position: relative;
top: -30px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
left: 20px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
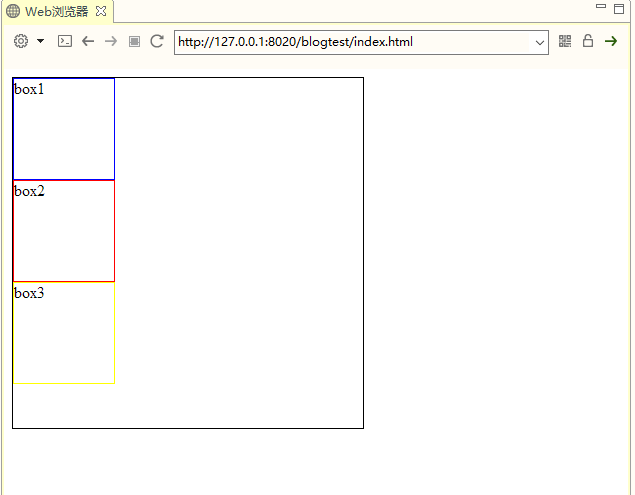
运行效果如下:
 box2向上偏移了30个像素,覆盖了box1。box2与box3之间的空白距离,就是box1未设置偏移之前要占据的部分空间,这就是所谓的“元素仍要占据原来的位置”。
box2向上偏移了30个像素,覆盖了box1。box2与box3之间的空白距离,就是box1未设置偏移之前要占据的部分空间,这就是所谓的“元素仍要占据原来的位置”。
**absolute:**绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。绝对定位的元素脱离了文档流,并与其它元素重叠。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 200px;
height: 200px;
background: yellow;
position: relative;
}
.son{
width: 50%;
height: 50%;
background: red;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
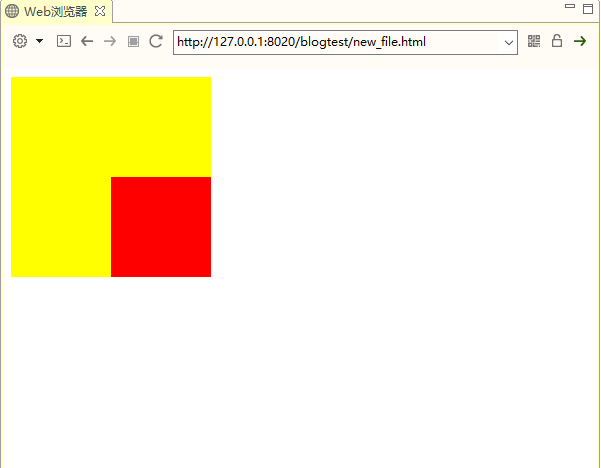
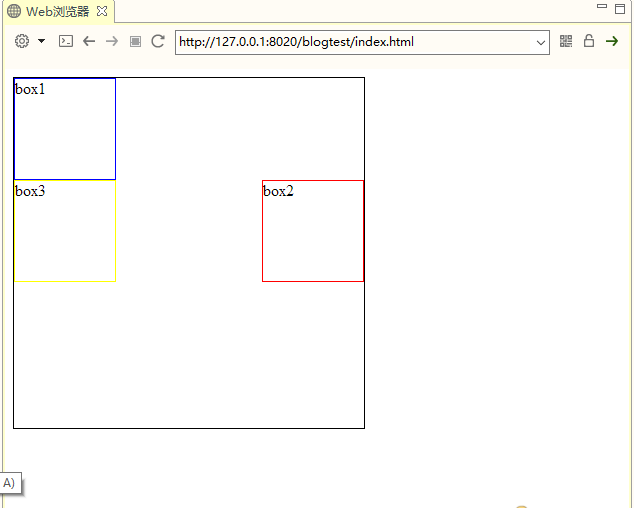
运行效果如下:
 父元素已定位,子元素的宽和高是父元素的二分之一,子元素绝对定位以后,和父元素的一部分重叠了。
父元素已定位,子元素的宽和高是父元素的二分之一,子元素绝对定位以后,和父元素的一部分重叠了。
由于元素定位时会覆盖页面上的其它元素,所以z-index属性指定了一个元素的堆叠顺序,即哪个元素应该放在前面或后面。z-index的值越大,堆叠序越靠前。如果两个定位元素重叠而没有指定z-index,则最后在HTML中出现的元素将被显示在最前面。
5.让一个DIV在页面中保持不动有什么方法?
把position属性值设置为fixed,该元素的位置相对于浏览器窗口是固定位置,即使窗口滚动它也不会移动。
fixed定位使元素的位置与文档流无关,因此不占据空间。
6.HTML和XHTML的区别是什么?
XHTML(可扩展超文本标记语言)语法上更加严格。
XHTML与HTML的区别为
(1)XHTML元素必须被正确地嵌套。
(2)XHTML元素必须被关闭。
(3)XHTML标签必须用小写字母。
(4)XHTML文档必须拥有根元素。所有的 XHTML 元素必须被嵌套于html 根元素中。
7.说说position,display。
display属性规定了元素应该生成的框的类型,position规定元素的定位类型。
display的属性值有none,inline,block,inline-block
1.none
(1)表示这个元素不会显示,并且该元素的空间也不存在。
(2)visibility:hidden 将该元素隐藏,不改变页面布局,不触发绑定事件。
(3)opacity:0 将该元素隐藏,不改变页面布局,但可以触发绑定事件。
2.inline
(1)内联元素,与其他元素在同一行;
(2)不能设置宽和高;
3.block
(1)该元素显示为块级元素,可设置宽和高。
4.inline-block
(1)行内块元素。即是块内元素,又可设置宽高。
(2)常见的有img、input
8.浮动元素引起的问题和解决办法。
浮动的框可以向左或者向右移动,直到它的外边框边缘碰到包含框或另一个浮动框的边缘。浮动的框脱离文档流。
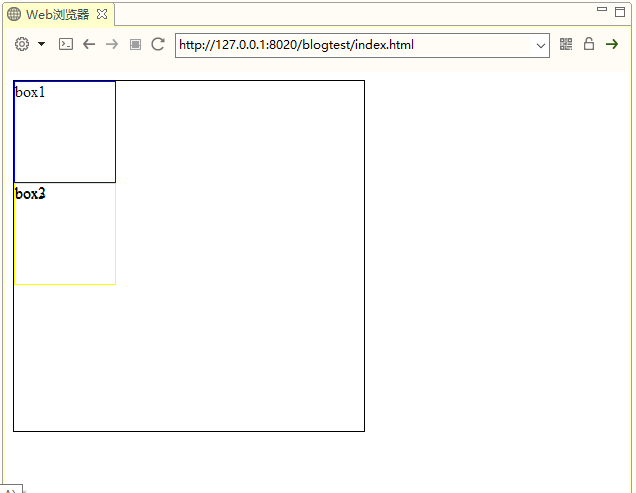
浮动前:
 box2向右浮动:
box2向右浮动:
 可以看出,box2向右移动直到边缘碰到了父元素的边缘。<>br>
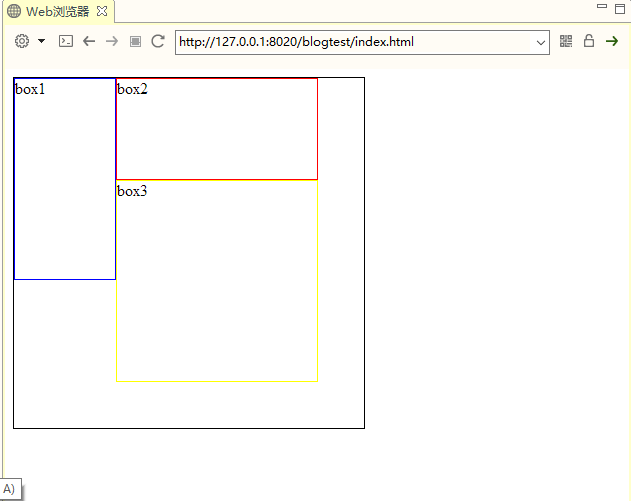
box1向左浮动:
可以看出,box2向右移动直到边缘碰到了父元素的边缘。<>br>
box1向左浮动:
 box1向左移动直到边缘碰到父元素,由于脱离了文档流,不占空间,所以box2占据了box1原来的空间,而box1由于浮动,覆盖了box2。
box1向左移动直到边缘碰到父元素,由于脱离了文档流,不占空间,所以box2占据了box1原来的空间,而box1由于浮动,覆盖了box2。
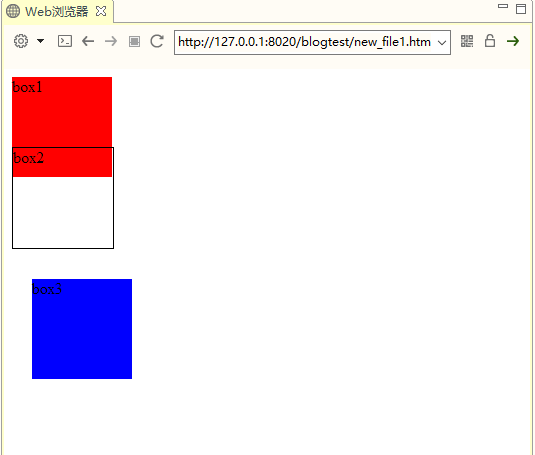
浮动容易产生一个框被卡住的情况。
举个栗子:
 box3在左浮时被“卡住”。
box3在左浮时被“卡住”。
解决方法就是清除浮动。在box3的样式表中加入“clea:both”的属性即可解决。
9.link和@import引入css的区别。
(1)link 属于HTML标签,而@import是CSS提供的一种方式。
link除了加载CSS以外还可以定义RSS,定义rel属性(当前文档与被链接文档之间的关系),而@import只能加载CSS。
(2)加载顺序的差别。
当一个页面被加载的时候,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式,网速慢的时候页面会闪烁。
(3)兼容性。
由于@import是CSS2.1提出的所以有些旧的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
(4)控制dom。
如果使用javascript控制dom去改变样式,只能使用link标签,因为@import不是dom可以控制的。
这两种引入CSS文件的方法各有各的特点,不能简单得出谁好谁坏的结论,应该具体情况具体分析。
10.常见的布局方式和适用场景。
1、静态布局
即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分; 意思就是不管浏览器尺寸具体是多少,网页布局就按照当时写代码的布局来布置; 对于移动设备,单独设计一个布局,使用不同的域名。
2、弹性布局
容器会根据布局的需要,调整其中包含的条目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。
3、自适应布局
自适应布局(Adaptive)的特点是分别为不同的屏幕分辨率定义布局。布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化。自适应布局可以看作是静态布局的一个系列。
4、流式布局
流式布局(Liquid)的特点(也叫”Fluid”) 是页面元素的宽度按照屏幕进行适配调整,主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。你看到的页面,元素的大小会变化而位置不会变化——这就导致如果屏幕太大或者太小都会导致元素无法正常显示。
5、响应式布局
分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。 可以把响应式布局看作是流式布局和自适应布局设计理念的融合。 每个屏幕分辨率下面会有一个布局样式,同时位置会变而且大小也会变。
11.sass less
Sass和Less都属于CSS预处理器。预处理器给CSS增加了一些编程的特性,将CSS作为目标生成文件。
传送门:https://www.cnblogs.com/roashley/p/7731865.html
12.CSS选择器的优先级?
1.常用的选择器
(1)元素选择器
eg:p{} //为所有的p元素设置样式。
(2)ID选择器
ed: #box{} //为id为box的元素设置样式。id值唯一,不能重复
(3)类选择器
eg: .box{} //为所有的class值为box的元素设置样式。
(4)分组选择器(也叫并集选择器)
eg: #box1,.box2,p{} //为为id为box1,class为box2和p的元素共同设置样式。
(5)交集选择器
eg:p.box1{} //为class值为box1的p元素设置样式,注意id为唯一值,一般id选择器不会存在于交集选择器中(没必要)。
(6)后代选择器
eg:p .box{} //选中指定祖先元素p的指定后代.box。
(7)子元素选择器
eg:p>.box{} //选中指定父元素p的指定子元素box。注意与后代元素选择器的区别
(8)伪类选择器
伪类可以用来表示一些特殊的状态:
:link - 未访问过的超链接。
:visited - 已访问过的超链接。
:hover - 鼠标移入的元素。
:active - 正在点击的元素。
由于选择器优先级的问题,给超链接a设置伪类时,需要注意他们的顺序,一般的顺序是 :link>:visited>:hover>:active(记作love hate)
2.优先级规则
(1)根据权重值排序,应用权重值第一的样式 (2)如果权重值相同,则应用最后定义的样式
3.权重
内联式: 1000
id选择器:100
类和伪类:10
元素选择器: 1
统配: 0
(1)当一个选择器中含有多个选择器时,需要将所有的选择器的优先级进行相加,然后再进行比较,优先级高的优先显示。
(2)样式后面加!important,该样式获取最高优先级,内联样式不能加!important属性。
(3)权重相同时,应用最后定义的样式。(应避免出现这种情况)
4.举个栗子
<html>
<head>
<meta charset="UTF-8"/>
<style type="text/css">
.my-class div div p{
color:green;
}
.my-class #my-id div p{
color:red;
}
div #my-id div p{
color:gary;
}
div p{
color:blue;
}
p{
color:yellow;
}
</style>
</head>
<body>
<div class="my-class">
<div id="my-id">
<div>
<p>测试用例是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
结果为红色。
按照权重计算规则:
样式1:10+1+1+1=13
样式2: 10+100+1+1=112
样式3:1+100+1+1=103
样式4:1+1=2
样式5: 1
样式2的权重最大,所以结果为红色
13.常见的IE6 bug 和解决方式?
由于我项目经验比较少,没有怎么注意过这个问题,相关的解决办法请看下面这个帖子。 http://www.frontopen.com/1130.html